구글 애드센스 최적화 티스토리 블로그 초기 설정 방법
- 카테고리 없음
- 2020. 7. 2.

[구글 애드센스 시작을 위한 첫 걸음 - 티스토리 블로그 초기 설정]
오늘은 티스토리 블로그 시작을 한 블로거 분들에게 굉장히 중요하며 도움이 될만한 정보를 소개하고자 한다. 나 또한 네이버 블로그를 시작해서 일 평균 접속자 수 1만 명 까지 달성을 했지만 티스토리를 시작하고 나서는 어려움이 많았다. 가장 먼저 네이버 블로그가 약간 온실 속의 화초 느낌이라면 티스토리 블로그는 약간 '야생'의 느낌이 강했다. 자유도가 높은 대신 처음 시작하는 사람들에게는 너무 많은 설정의 권한이 주어지는 탓에 오히려 어려움으로 다가오는 내용도 많았다. 그래서 나 또한 티스토리 블로그를 처음 시작하던 입장에서 실제로 그대로 따라서 설정을 했었고 현재도 그렇게 지정해 놓은 내용들을 공유하고자 한다. 물론 이 내용은 나 혼자 독단적으로 판단한 사항이 아니며 구글 애드센스 카페 및 티스토리 블로그 관련 유명 유튜브 콘텐츠 들을 10개 넘게 시청한 후 재편집 및 정리한 사항임을 밝힌다. 그럼 본 글에서 소개하고자 하는 내용인 구글 애드센스 최적화 티스토리 블로그 초기 설정 방법 목록을 다음과 같이 소개한다.
1. 블로그 글쓰기 모드 설정
- 새로운 글쓰기 기능 사용 여부 (자율)
2. 티스토리 모바일웹 사용 여부 결정
- 결론 : 미 사용 (권고사항)
3. RSS 공개 범위 및 개수 설정
4. 블로그 초기 화면 게시글 노출 개수 설정
5. 블로그 스킨 설정
- 반응형 스킨 (권고)

가장 먼저 티스토리 블로그 화면의 가장 하단에 위치한 관리자 버튼을 클릭해서 설정 화면으로 이동한다. 혹은 아래 URL을 직접 입력해서 접속해도 좋다(실제 관리자 버튼을 클릭해서 이동하게 되면 아래 URL로 접속되는 것을 볼 수 있다). 바로 아래 URL을 접속해서 볼 수 있는 화면이 티스토리 블로그 초기 설정 작업을 위한 메인 페이지가 될 것이다.
https://sprezzaturaid.tistory.com/manage
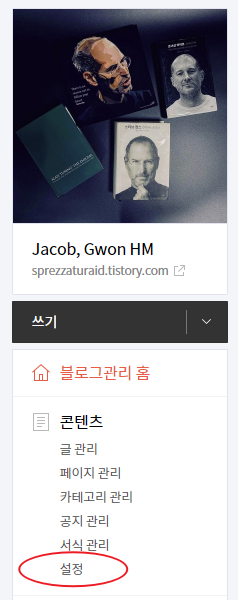
블로그 관리자 화면으로 이동한 후 좌측 주요 메뉴 항목 중 '콘텐츠' 하단 메뉴인 '설정' 을 선택한다.


위치 : 티스토리 블로그 관리자 > 콘텐츠 > 설정
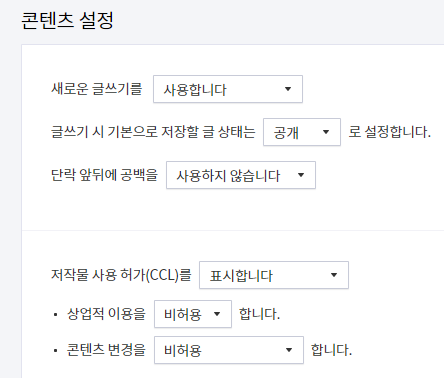
콘텐츠 설정 메뉴에서 최적화해야 하는 설정은 다음과 같다.
1. 새로운 글쓰기 사용 여부
1) 사용합니다
2) 사용하지 않습니다
'사용합니다' 를 선택하게 되는 경우 최근 리뉴얼된 티스토리 블로그 양식대로 레이아웃을 선택해서 작성할 수 있다.
'사용하지 않습니다' 를 선택하게 되는 경우 리뉴얼되기 전 레이아웃 형태로 글을 작성할 수 있다.
위 2개 항목 중 어떤것이 정답이다 라는 것은 없고 블로거 성향에 맞게 선택하여 사용하면 된다. 참고로 이전 버전이 글쓰기 방식이 '글자크기, 자간' 등의 설정이 가능한 점을 들어 '자유도'가 높다고 볼 수 있다. 그렇기 때문에 이 항목은 최적화를 위한 정답은 없는 항목이며 티스토리 블로그 초기 설정 중 특별하게 권고하는 항목은 없다고 보면 된다. 자 이제 다음 설정 항목으로 넘어가자.
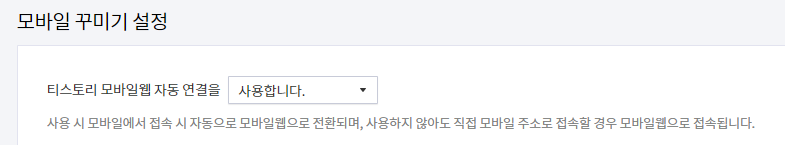
2. 티스토리 모바일웹 자동 연결 여부
그다음으로 설정 페이지에서 콘텐츠 항목이 아닌 꾸미기 > '모바일' 항목으로 이동해 보자.

위치 : 티스토리 블로그 관리자 > 꾸미기 > 모바일

방문자가 티스토리를 접속했을때 현재 우리가 보고 있는 화면과 같이 연동을 할 것인지 따로 티스토리에서 제공하는 모바일 웹으로 연동을 할 것이냐를 결정하는 설정이다. 이 설정 변화에 따라 무엇이 어떻게 달라지는 직접 이 글을 보시고 각각 설정을 변경해서 모바일 페이지로 접속해보면 즉각적으로 쉽게 이해할 수 있다. 쉽게 말해 우리가 보통 스마트폰이 아닌 PC를 사용해서 블로그를 작성하게 되는데 우리가 작성한 그 모습, 형태 그대로 모바일에서도 보이게 하고 싶으면 위의 티스토리 모바일 웹 자동 연결 사용을 사용하지 않는다 로 설정하면 된다. 대부분의 유명 구글 애드센스 운영자분들의 유튜브 강의 영상을 보게 되면 위 기능을 사용하지 않고 있음을 알려 드리며 실제로 나 같은 경우도 두 개 모두 비교해본 결과 사용하지 않는 것이 더 UI 측면에서 좋다고 판단이 되어 사용하지 않고 있다.
여기서 '꿀팁'은 모바일 페이지를 어떻게 접속하는가? 하는 의문이 생기시는 분들께 내가 현재 사용하고 있는 '네이버 웨일 브라우저' 를 소개하고 싶다. 네이버에서는 PC버전 / 모바일 버전 각각 손쉽게 접속해볼 수 있는 기능을 제공하고 있으니 참고 바란다 (나 또한 크롬을 주로 사용하지만 블로그 작업을 할 때 웨일 브라우저를 많이 활용하는 편이다).
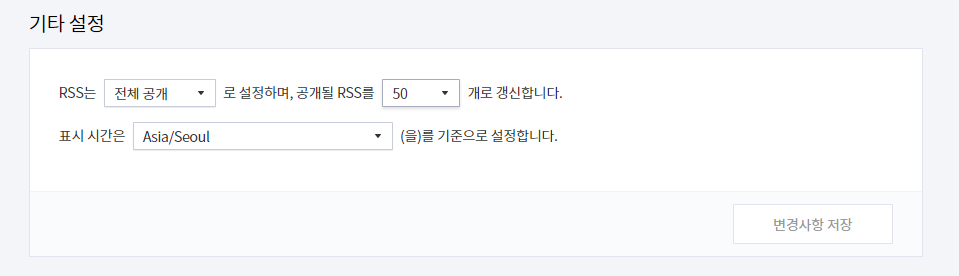
그다음으로 기타 설정을 하고자 한다. 다음 경로의 메뉴를 선택하게 되면 바로 다음 두 번째 사진이 보이게 되는데 여기서 RSS 공개 범위와 공개할 RSS 개수를 변경해야 한다 (위치: 관리 > 블로그)
3. RSS 공개 범위 및 개수 설정
RSS : 전체 공개 (권고)
공개 RSS 개수 : 50개 (권고)


RSS 는 '전체 공개'로 설정하며, 공개될 RSS는 50 개로 설정한다. 이유는 RSS를 전체 공개하여 많이 제공할수록 내 블로그로 유입될 가능성이 높아지기 때문이다. 실제로 티스토리 블로그 개설을 한 후 네이버 웹마스터 도구에서 검색이 될 수 있도록 최적화 작업을 하는 내용과 연관이 있는 사항이다.
4. 티스토리 블로그 초기화면 게시글 개수 설정
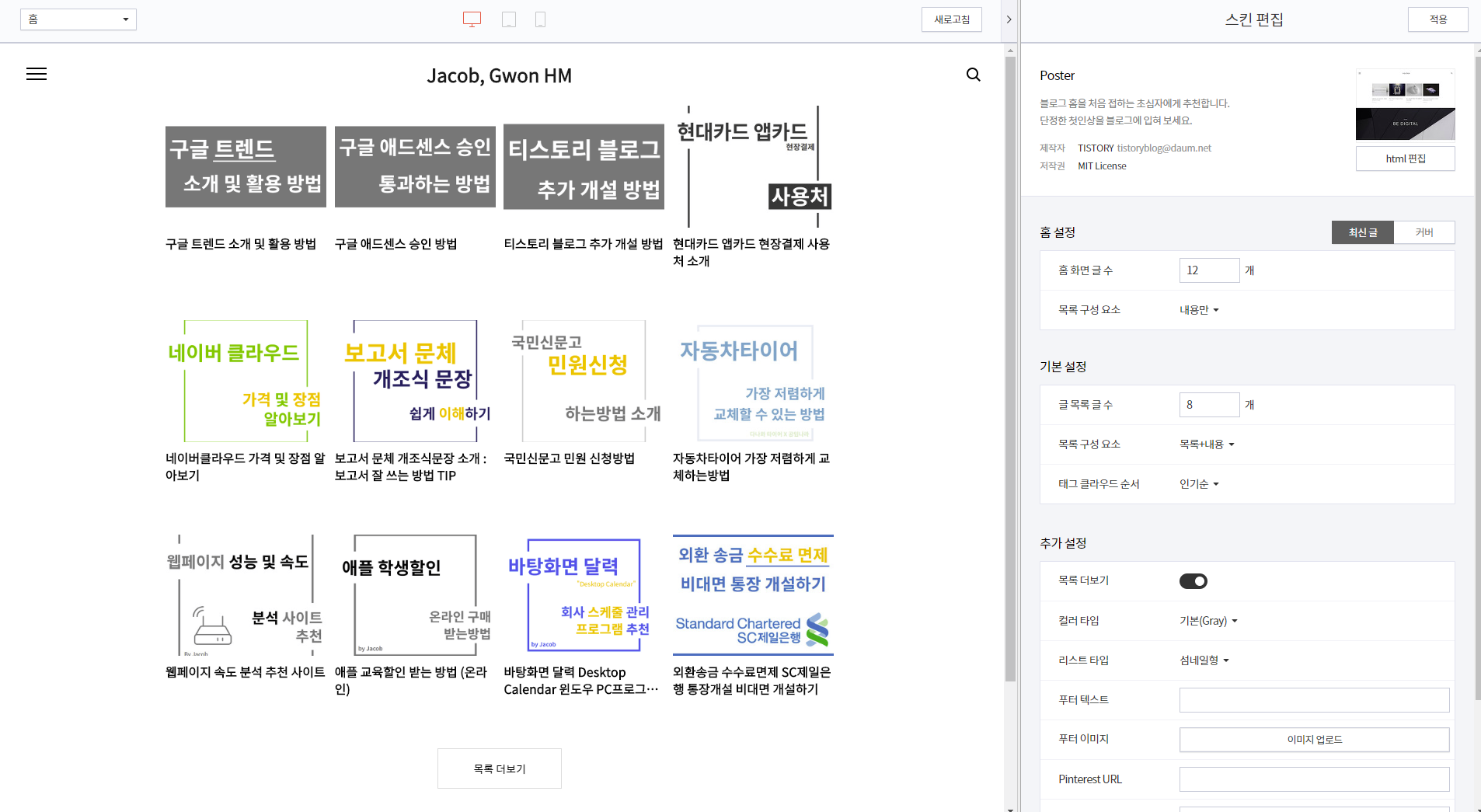
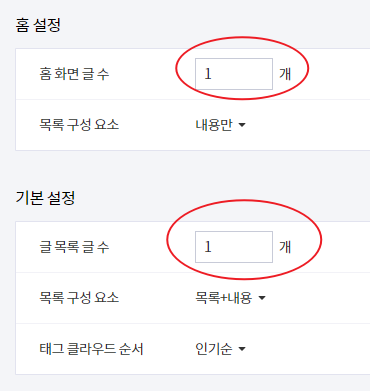
그 다음으로 블로그 초기 화면에 보이는 게시글 개수 설정을 설정해야 한다. 결론부터 말하자면 티스토리 블로그 초기 로딩 속도 최적화를 하기 위해 첫 화면에 보이는 내용을 가볍게 설정하기 위함이다. (위치: 꾸미기 > 스킨 편집)


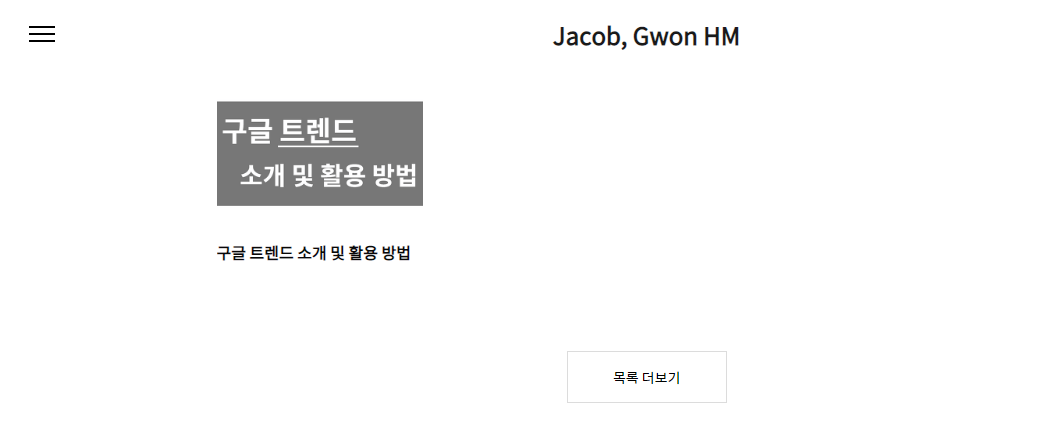
티스토리 블로그 초기 설정우리가 굳이 이렇게 블로그 홈 설정 및 기본 설정을 변경하는 이유는 바로 '접속 속도' 때문이다. 실제로 네이버 블로그와 다르게 티스토리 블로그는 사용자가 임의로 설정할 수 있는 자유도가 높은 형태이기 때문에 블로그 접속 속도가 굉장히 중요하다. 특히 구글 웹마스터 도구 (웹서치 콘솔) 사이트를 살펴보면 많은 부분에서 구글에서도 웹페이지(티스토리 블로그) 접속 소요시간 및 속도 개선 최적화에 대한 내용이 많은 것을 볼 수 있다. 만약 내가 위와 같이 1건으로 설정을 해두게 되면 아래 사진처럼 보이게 된다.

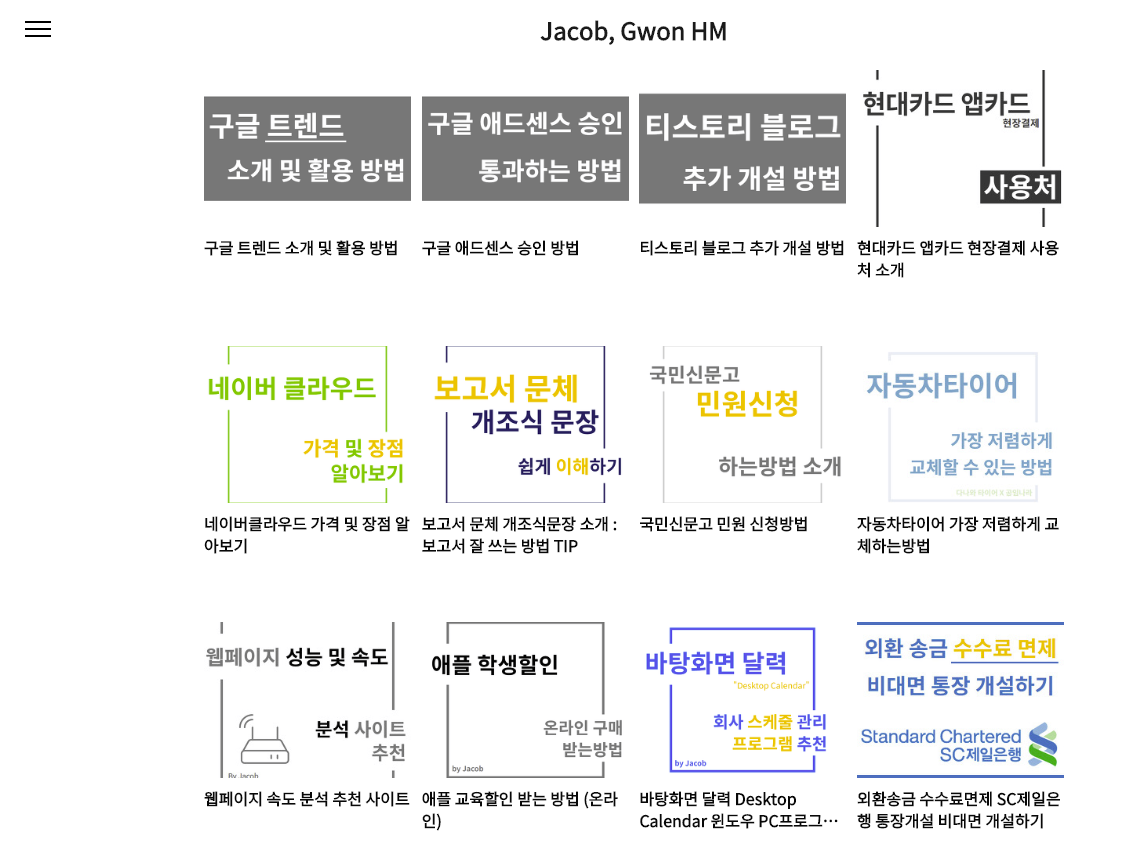
그리고 만약 홈 화면의 개수를 여러개(예시: 10개)로 지정하게 되면 아래처럼 보이게 된다.

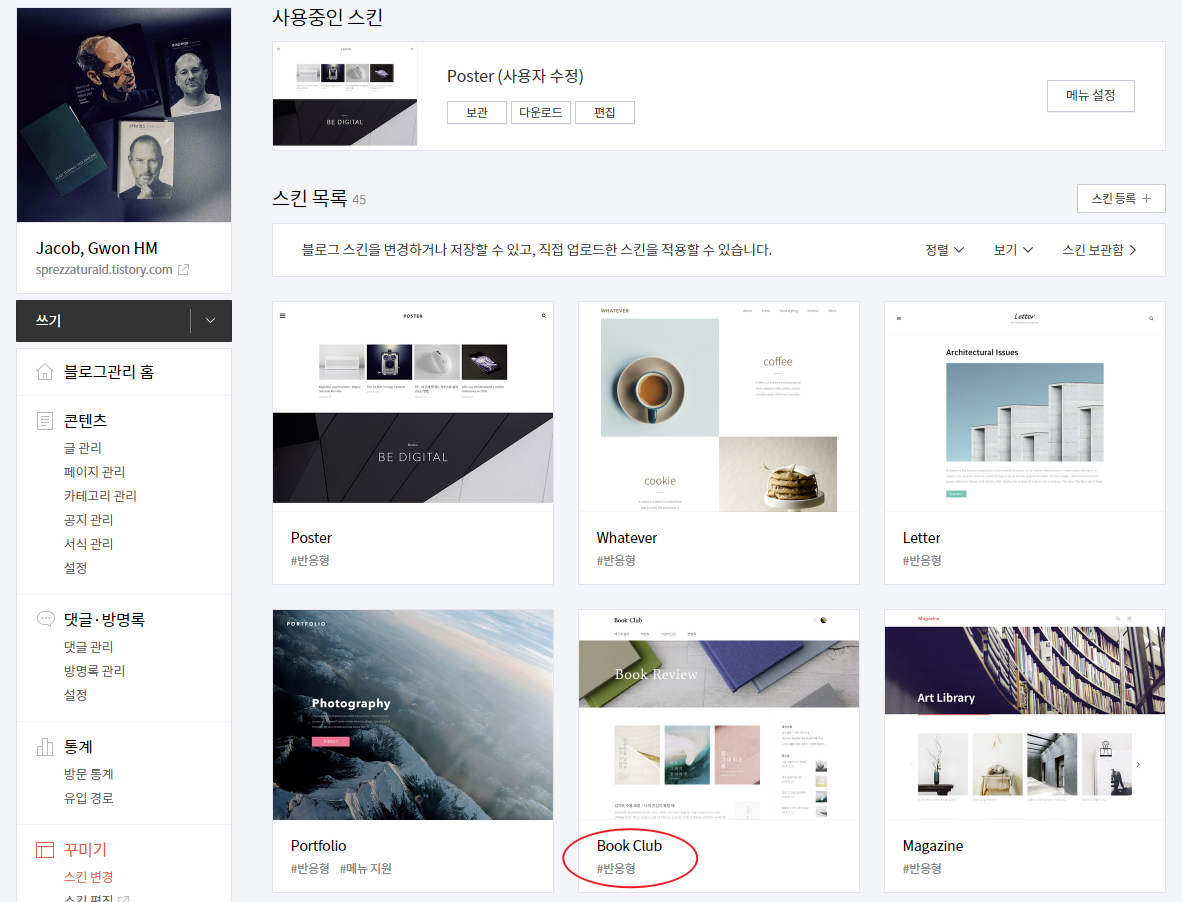
5. 스킨 변경 (반응형 설정)
마지막으로 스킨 변경을 누르게 되면 항목들을 변경할 수 있는데 최대한 '반응형'을 선택하는 것이 좋다. 이유는 현재 수많은 사람들이 PC 보다는 모바일을 통해 블로그를 접속하게 되므로 우리가 PC에서 작성하는 형태를 모바일 디바이스 기준의 화면 크기(해상도)에 맞춰서 자연스럽게 보이게 하려면 반응형 스킨을 적용해야 하기 때문이다. 구글 애드센스 광고 설정과 마찬가지로 티스토리 블로그 초기 설정 또한 대부분 반응형 구조로 설정하는것이 좋다.

이상 위 내용들을 따라서 설정을 하셨으면 어느정도 기본 내용들을 설정하였다고 생각하면 되니 이제 웹마스터 도구 설정 등의 작업등을 완료한 후 콘텐츠 작성에 심혈을 기울이고 꾸준히 블로그를 운영하시면 좋은 결과를 얻으실 수 있을 거라 믿는다.